Graphics
Raytracing, Raymarching, Rasterization & NaNs

A compilation of the projects I worked on while learning graphics by myself.
Raytracing on Multiple Weekends
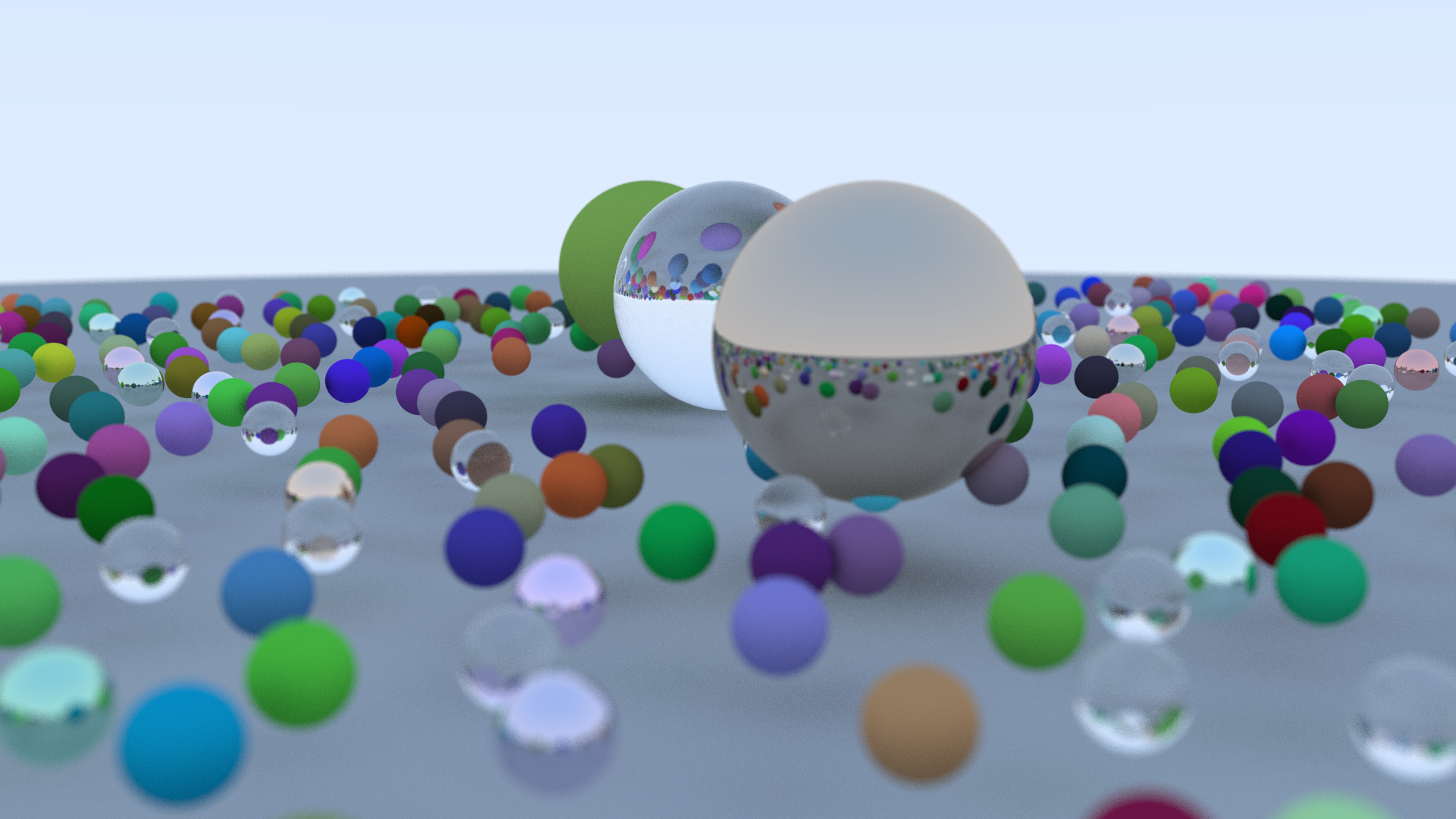
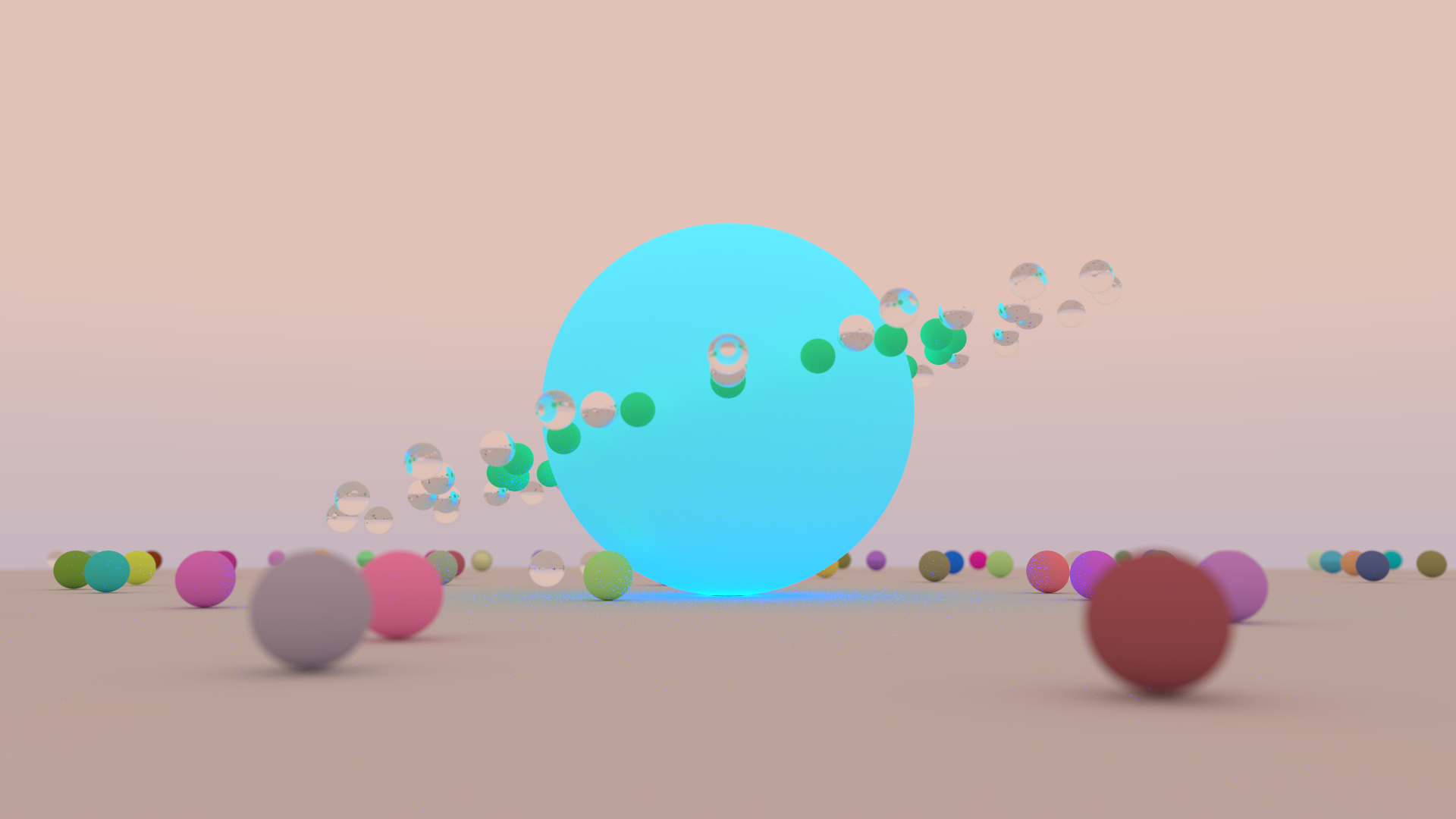
I implemented a Raytracer from scratch in C++, following the Raytracing in one weekend ebook series. The project was a helpful refresher for the maths used in graphics and contextualized the concepts. The first book focused on implementing vector math functions, rays, ray-sphere interactions, shading, aliasing, positionable camera, and lens blur. The following images show scenes that implement these features.


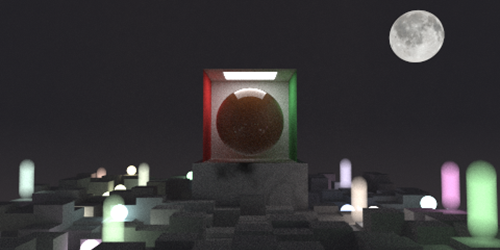
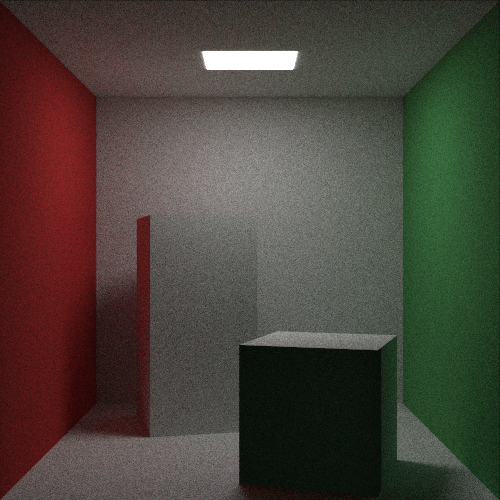
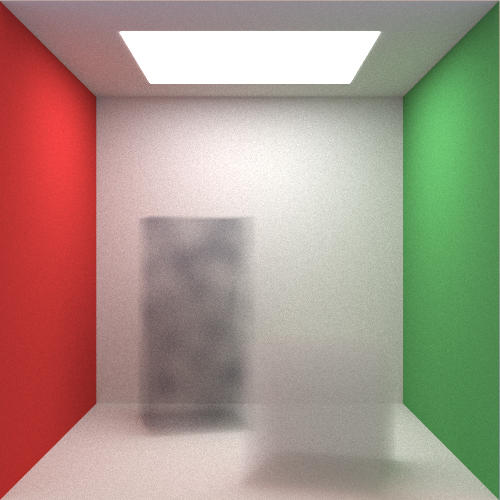
The second book covered motion blur, Bounding Volume Hierarchy, procedural textures, image texture mapping, lights, and volumes. Beyond the contents of the book, I implemented multi-threading and non-uniform volumes.




Raymarching SDFs
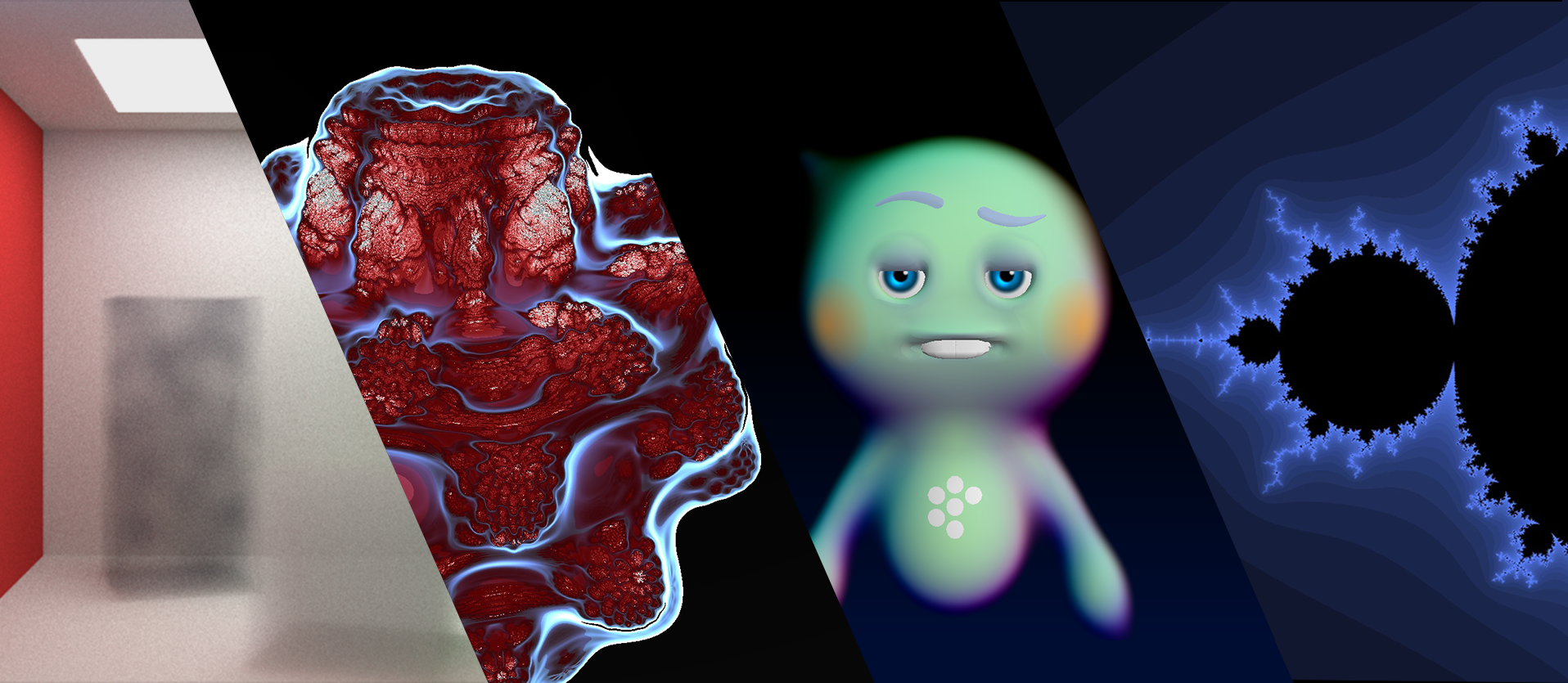
After the raytracing projects, I have implemented a couple of shaders in Shadertoy. The first was an interactive mandelbrot set, which served as a refresher for complex math and its uses in graphics. The second shader is an interactive mandelbulb, which helped me understand raymarching and SDFs. Click the play button on the shaders below, and use arrow keys to move around. Z/X for zooming in/out.
After watching Pixar’s Soul and reading the paper on their pipeline for rendering volumetric characters, I used SDFs & volumetric raymarching to create a shader that renders an animated 22 from the movie. Press play and use the same controls as that of the fractals. Additionally, clicking and dragging would control the eyes.
Rasterization
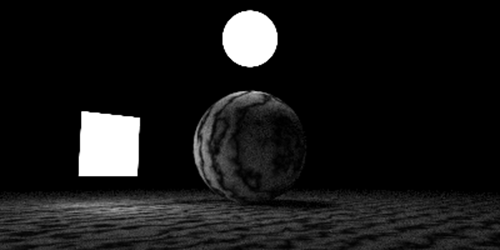
I followed along with Prof Cem Yuksel’s Interactive Computer Graphics course online and implemented a basic rasterizer in C++ & OpenGL. I created this project before applying to the University of Utah. I have officially enrolled in the course this semester and will further build on these.
Currently, the rasterizer supports loading and parsing .Obj files, blinn shading, textures, lights, and object transforms.

